Hi Friends
Aaj hm es Post me jaanege Twitter Cards kya hai or ise kaise use kare. Ye post blogspot pe Website chalane wale Blogger ke liye Bhut hi Important hai. Agur aap nhi Jante Twitter Cards kya hai or Ise Kaise use kare. To aap ye Post suru se lekar Last tk jarur padhe. Hm jo Blogspot pe Website create karte hai, Agur usme hm Free Theme use karte hai to usme kuche Important code nhi hote hai. Jise hme thora se Nuksan ho jata hai. Lekin Agur aap Apne blog pe dhyan dete hai, To aap ko khi n khi se Ise Chij ke baare me pta chale hi jata hai.
Aaj hm es Post me jaanege Twitter Cards kya hai or ise kaise use kare. Ye post blogspot pe Website chalane wale Blogger ke liye Bhut hi Important hai. Agur aap nhi Jante Twitter Cards kya hai or Ise Kaise use kare. To aap ye Post suru se lekar Last tk jarur padhe. Hm jo Blogspot pe Website create karte hai, Agur usme hm Free Theme use karte hai to usme kuche Important code nhi hote hai. Jise hme thora se Nuksan ho jata hai. Lekin Agur aap Apne blog pe dhyan dete hai, To aap ko khi n khi se Ise Chij ke baare me pta chale hi jata hai.
Agur hm Best Paid Theme use karte hai, To unme code aap ko
Best milte hai. Lekin kai baar Unme bhi kai Important Code nhi hote hai. Ise
liye hme apne Jarurat ke hisab se Un Code ko Add karna hota hai. Isi Trhe
Twitter card bhi hai. Ye kai Parkar ke hote hai.
Kai Person ne twitter pe dekha hoga ki unke Blog Post ke
sath unka Thumbnail Image bhi show hota hai. Par is eke liye aap ko ya to best
Paid Theme use karna hoga. Ya fir unhe Iska Code apne Blog ke sath Attached karna
hoga. Kai log Apna Post Facebook pe Share karte hai, To uske sath Image Show
nhi hota hai. Uska Reason ye Hota hai, ki unke me Open Graph Meta Tag use nhi hota hai. Use Aap khud se bhi Add kar
sakte hai.
Twitter Cards kya hai
Ye ek markup code hota hai Jab aap ya koi bhi Person aap ke
post ko Social Media pe share karta hai. To aap ke post Summary ke sath Post
Thumbnail bhi show hota hai. Ise ke liye Twitter Cards ke Code use kiye jate
hai. Agur aap ke blog theme me ye markup code add nhi hai, To aap ke bhi Post
me Image show nhi hoga.
Twitter Cards Blogger ke liye kyo jaruri hai
Twitter Card Blog me n use karne se hme bhut jada Problem
hota hai. Agur hm bina Twitter card use kiye Apne Post ko Tweet karte hai, To
hme sirf Post Summary Show hoga. Post ka Image Show nhi hoga ise liye hme
Twitter Card ko blog me Add karna jaruri hai. Agur aap bina Twitter Card use
kiye Share karte hai. To fir uspe jade click nhi hote hai. Fir aap ke blog pe
Twitter se Traffic aana bhut hi muskil ho jata hai.
Agur hmare post ke sath Image bhi show hota hai. To hmare
post ka Impression badhta hai. Agur aap ek best Image Lagte hai or aap ka Post
Content perfect hai. To Visistors uspe click kar post ko Read kar leta hai. Aap
ka Post image ise trhe ka hona chahiye jise aap ke visitors ko pta chale sake
ki aap ka Post kis chij ke baare me hai. Ek Perfect Image aap ko Bhut sare
Visitors de sakta hai. Aap ki Post kisi bhi chij ke baare me ho aap Ko ek ise
parkar ka Image Lagana hai. Jise pta chale sake ki Aap ka Post kise chij ke baare
me hai.
Blog Me Twitter card kaise use kare
Agur aap ke pass Blog hai or aap apne Blog me Twitter Cards
use karna chahte hai. To aap mere btaye gye Step Ko thik se follow kare ta ki
aap bhut hi Aasani se Ye code apne Blog me use kar sake.
Step1:- Sabse phele aap Blogger ke Website pe Login ho jaye.
Step2:- Ab aap ko vha pe Theme ka Option Show ho jayega. Aap
Theme ke Option pe click karde.
Step3:- Ab aap ko New Page me Two Option show honge
Customise or Edit Html ka aap Edit Html pe click karde. Ab aap ke Samne Blogger
Theme Code Edit ho jayega ab aap ko isme Simple Ek code paste karna hai.
Step4:- Ab aap ctrl+f dabaye or fir aap ke Samne ek Search
Box open hoga aap usme <head> Search kare.
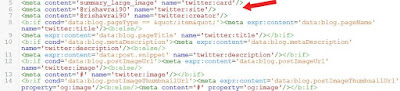
1. Fir aap ke Samne <head> Match kar Html Code me Show
ho jayega.
2. Ab aap ko <head> ke niche niche diya gya Code Copy
kar Paste karna hai.
<meta content='summary_large_image' name='twitter:card'/> <meta content='@rishavrai90' name='twitter:site'/> <meta content='@rishavrai90' name='twitter:creator'/> <b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' name='twitter:title'/><b:else/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/></b:if> <b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<b:else/> <meta expr:content='data:post.snippet' name='twitter:description'/></b:if> <b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/><b:else/> <meta content='#' name='twitter:image'/></b:if> <b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/><meta content='#' property='og:image'/></b:if>
3. Ab aap ko Code me diye gye 2 or 3 no. @rishavrai90 ke jghe par apna User Name Type karna hai. Jaise @Twitter User Name likhe de.
Step5:- Ab aap ko Apne Template Edit code ke Page pe Upar
Save Theme Ka Button hoga aap uspe Click kar Template ko Save karde.
Ab aap ek
baar check karle ki ye thik se work kar rha hai ya nhi. Ise ke liye aap ko
Twitter Card Validation page pe Jaiye.
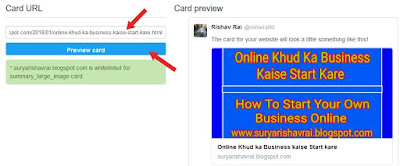
1. Ab aap
ko vha pe Ek box show ho rha hoga. Aap vha pe apna Post Link paste karde or
Preview pe click karde.
Ise parkar
se Friend aap apne Post ko Tweet karne ke time Thumbnail ke sath show kra sakte
hai. Ise ke liye aap Ise post ko thik se Read karna hai. Or apne blog me ise
thik dhang se use kare.
Ok Friends Twitter Cards kya hai or ise kaise use kare Post me bs Itna hi. Agur aap ko Ye Post pasand Aaya hoto Please Aap es Post ko Share or Comment jarur kare. Aagur Aap ko kisi bhi Parkar ka Problem ho ya Aap ka Koi Question hoto Please Aap Comment jarur kare. Mai aap ka Pura help karunga. Hmare Social Media Network ko Like, Share or Join Jarur kare.






No comments:
Post a Comment